Тут вы найдете новости и пакеты на такие фреймворки как: Vue.js, Laravel, Nuxt и другие. Заполнение и перевод статей проходит в тестовом режиме.

GitHub - Thavarshan/comet: ☄️ Кроссплатформенное приложение на базе FFmpeg для простого и красивого преобразования видео. Бесплатное, удобное в использовании и находящееся в разработке, с массовой загрузкой и настраиваемыми параметрами вывода.
19 августа 2024 09:40
⭐️ Кроссплатформенное приложение на базе FFmpeg для простого и красивого преобразования видео. Бесплатное, удобное в использовании и находящееся в разработке, с массовой загрузкой и настраиваемыми параметрами вывода. - Thavarshan/comet
Генератор татуировок с искусственным интеллектом
19 августа 2024 09:27
Созданные искусственным интеллектом рисунки татуировок в Rema
MusicHero.ai: Бесплатный ИИ-генератор музыки из текста онлайн
19 августа 2024 09:27
голова.описание
![FLUX.1 [dev] - обнимающее пространство для лица от markury](https://storage.itlibs.ru/storage/images/article/1755/model/xl/QAiSR24BPm91.png)
FLUX.1 [dev] - обнимающее пространство для лица от markury
19 августа 2024 09:26
Откройте для себя удивительные ML-приложения, созданные сообществом
01 июня 2024 11:41
@vuejs It's also possible to combine these two methods, grabbing the key as well as the index of the property: https://t.co/TL35dQbuJY

01 июня 2024 11:41
@vuejs When using an object you can also grab the key: https://t.co/yna8zExnZY

01 июня 2024 11:41
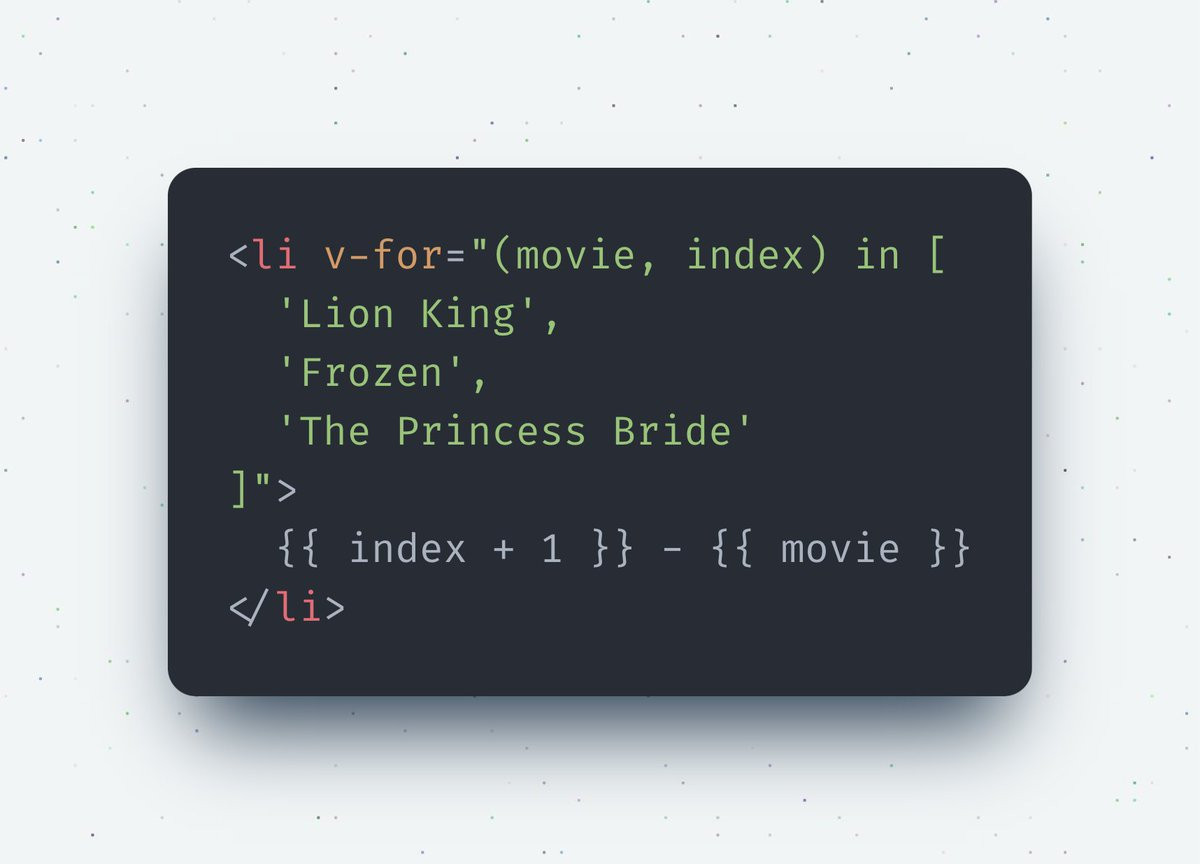
@vuejs It's more widely known that you can grab the index out of the v-for by using a tuple like this: https://t.co/yS5qunQvn9

15 мая 2024 11:41
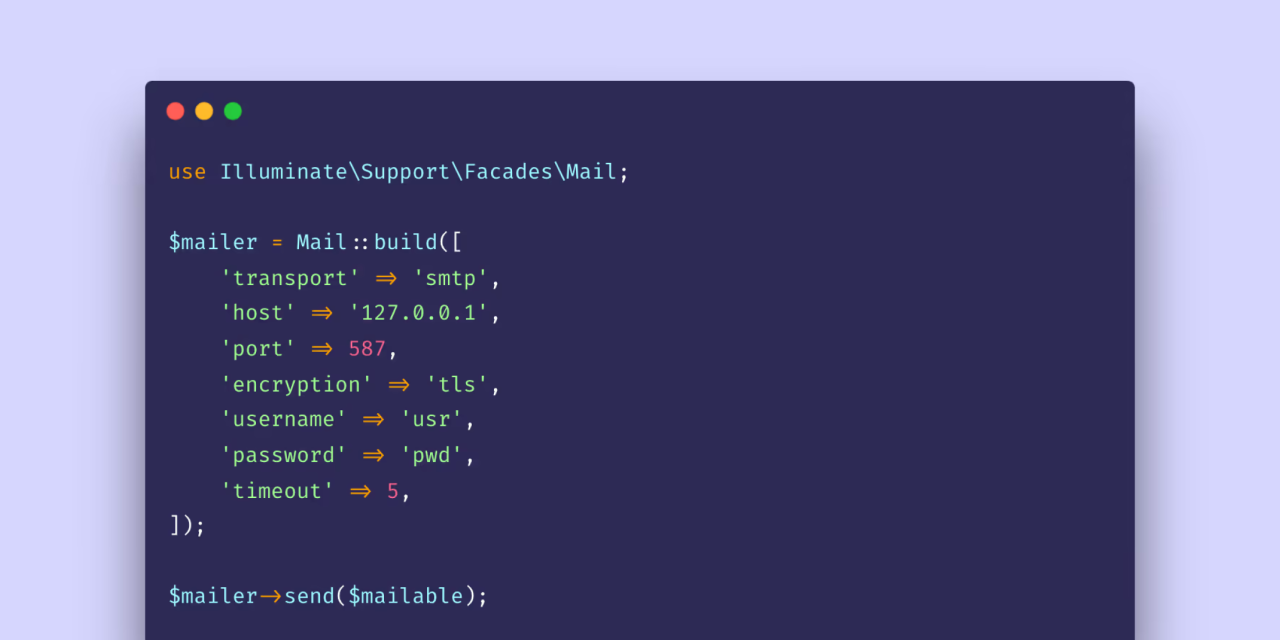
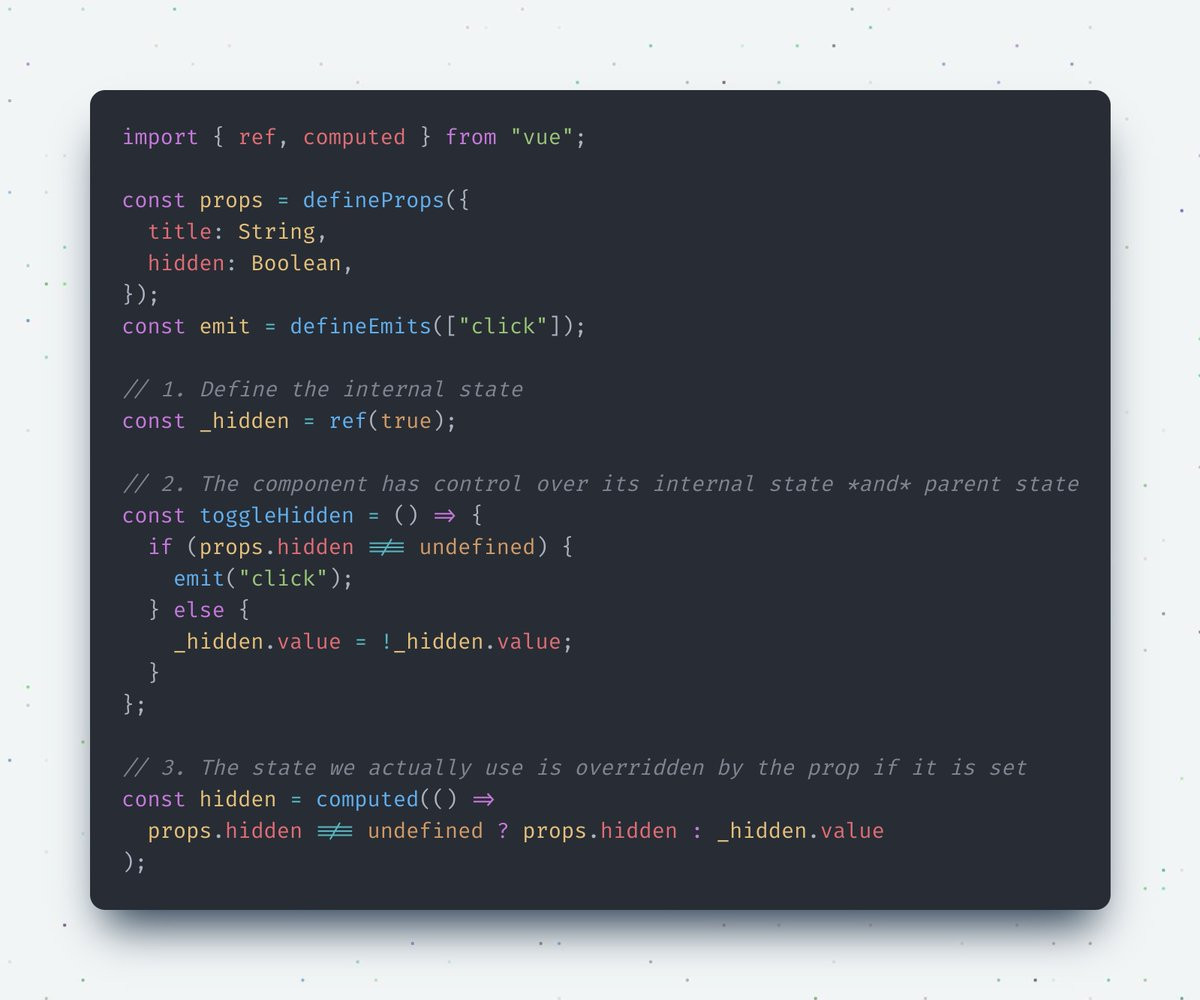
Чтобы сделать это, мы должны динамически переключаться между опорой на реквизит и события и опорой на внутреннее состояние:

16 мая 2024 15:17
Работая с Nuxt 3 + Supabase, добавлен быстрый способ поделиться успешно загруженным ресурсом со следующей страницей/компонентом.


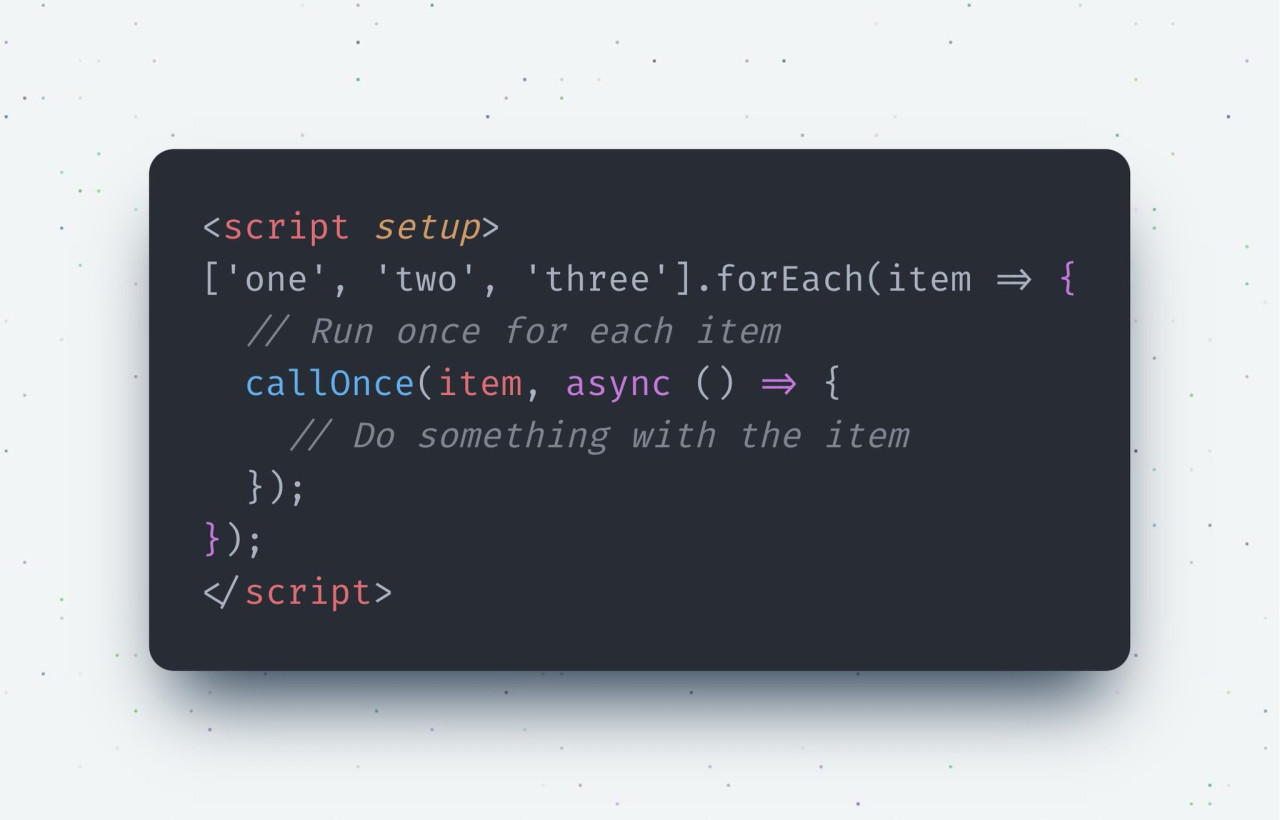
Использование callOnce гарантирует, что ваш код будет запущен только один раз — либо на сервере во время SSR, либо на клиенте, когда пользователь переходит на новую страницу.
13 мая 2024 10:13
У него также есть ключ, похожий на useFetch или useAsyncData, чтобы убедиться, что он может отслеживать, что было выполнено, а что нет:

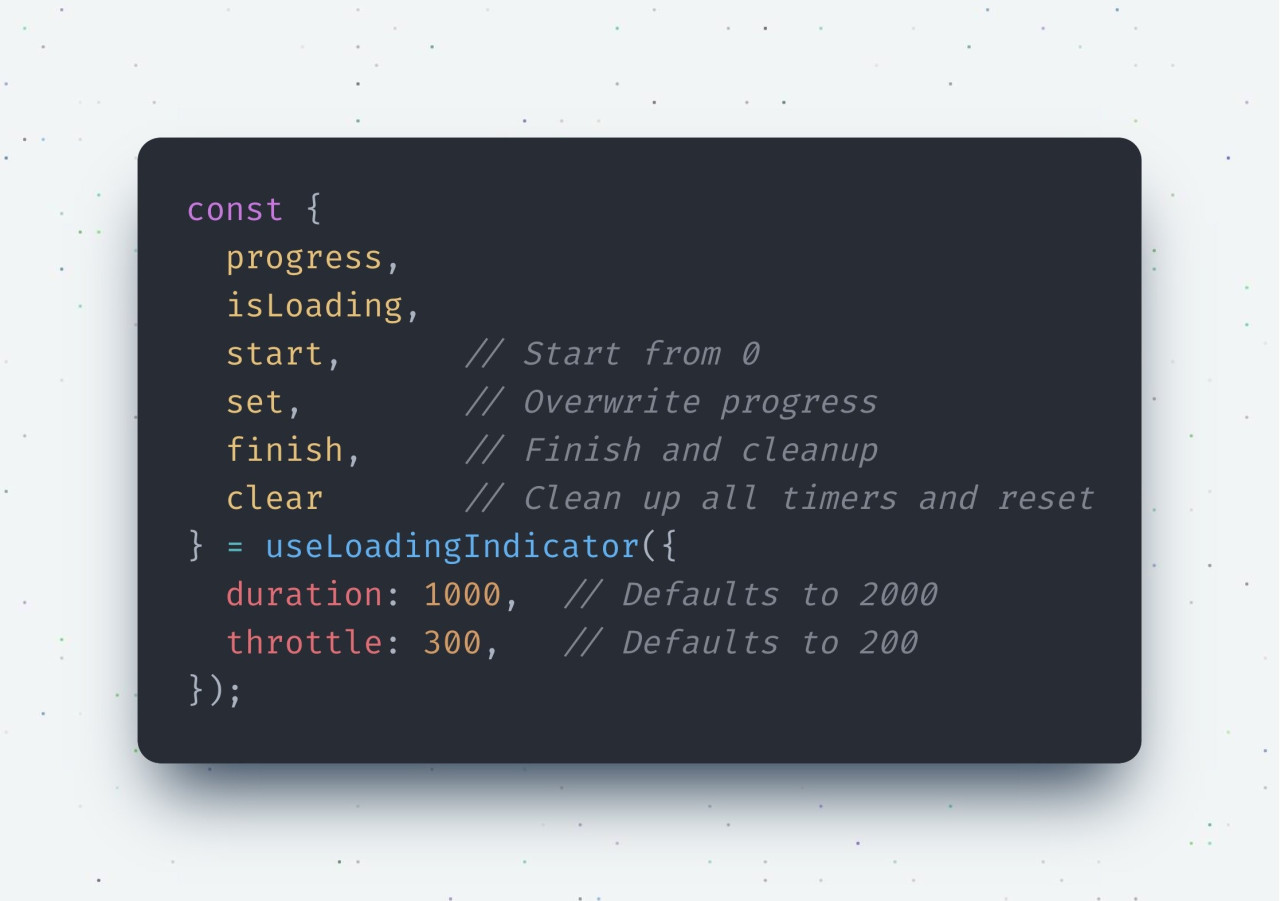
Индикатор загрузки Nuxt
13 мая 2024 10:13
Он используется внутри компонента и может быть запущен с помощью `page:loading:start` и `page:loading:end` (если вы пишете плагин). Но у нас есть полный контроль над тем, как работает индикатор загрузки: